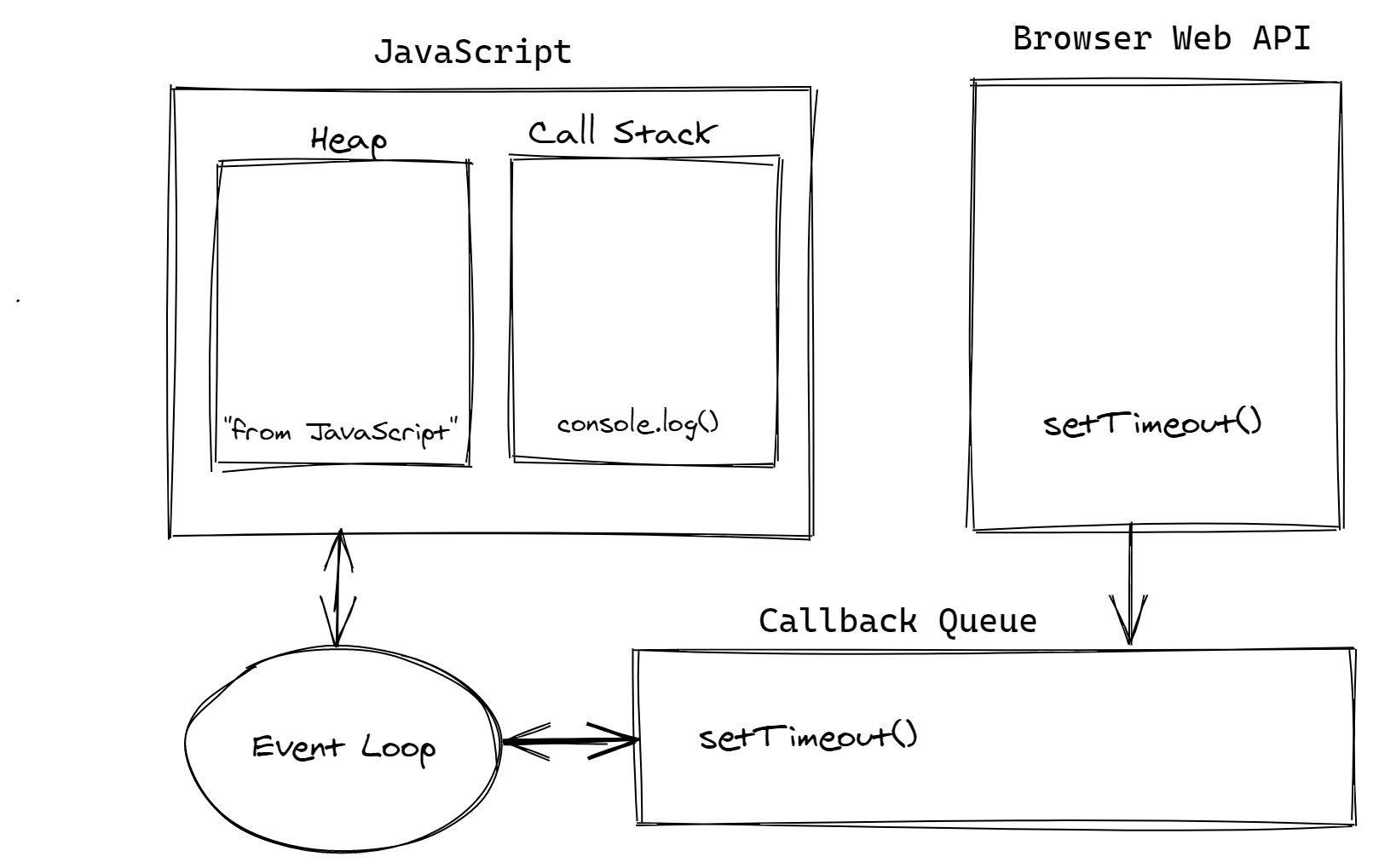
Before understanding Heap, Call Stack and Callback Queue, we need to refresh knowledge on a very basic JavaScript concept. JavaScript is a single-threaded language which means, it has a single Call Stack and Heap for the code execution. And most importantly JavaScript executes to code statement by statement (aka line by line) and synchronously. However, because of the browser support, asynchronous is made possible (such as XHR Call, setTimeout and more). Let's have a code example and dig into details of its execution flow and understand the Heap, Call Stack, and Callback Queue.
Example
console.log("Hello");
setTimeout(function() {
console.log("World");
}, 0)
console.log("from JavaScript");Considering the typical JavaScript execution flow, it is expected to print Hello, World, from JavaScript in the console. However, it logs Hello, from JavaScript, World. We will decode this execution and will understand the output reason.

Step 1
The execution will begin from the line number 1
console.log("Hello");console.logfunction will be added to the call stack- String
Hellowill be added to the heap memory - Since
console.logis synchronous, it will be executed immediately. - Logs the string
Helloin the console - Removes the string
Hellofrom the heap (May not be immediate. Will be removed by Garbage Collector) console.logfunction removed from Call Stack.
Since call stack is empty, execution will move to the next line
Step 2
setTimeout function is identified and execution is continued.
setTimeout(function() {
console.log(" World");
}, 0)setTimeoutfunction is added to the Call Stack- Since
setTimeoutis an asynchronous Browser API it is moved to the Web API box and the timer is begins setTimeoutfunction is removed from the Call Stack
Since call stack is empty, execution will move to the next statement which is line number 5
Step 3
console.log(" from JavaScript");console.logfunction will be added to the call stack- String
from JavaScriptwill be added to the heap memory - Since
console.logis synchronous, it will be executed immediately. - Logs the string
from JavaScriptin the console - Removes the string
from JavaScriptfrom the heap (May not be immediate. Will be removed by Garbage Collector) console.logfunction removed from Call Stack.
Since call stack is empty, execution will move to the next line
Step 4
Since there is no other statement to execute and Call Stack is empty, the event loop will check for any execution in the Callback Queue.
Step 5
The setTimeout method which was added to the Web API box will be moved to the Callback Queue after it is waited for the specific given time (our case it is 0)
Step 6
The event loop will move the setTimeout function from Callback Queue to Call Stack for execution.
Step 7
console.log(" World") statement will be executed as specified in step 1.
Finally after the complete program execution, Hello from JavaScript World will be logged in the console as multiple strings.
Notes
- Both
console.logandsetTimeoutmethod aren't part of the ECMAScript specification. These functions are Web APIs -
Only Asynchronous function is moved to the Web API Box